Pour représenter le positionnement en flux normal, on peut imaginer le navigateur parcourant (logiquement) la page de code HTML du début à la fin et retranscrivant son contenu au fur et à mesure des balises rencontrées. Comme dans la lecture d'un texte, il procède verticalement, commençant en « haut » de l'écran pour aller jusqu'en « bas », et horizontalement de gauche à droite, sur la totalité de l'espace disponible et nécessaire en largeur comme en hauteur.
Boîte de type bloc en flux normal
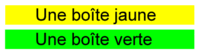
Par défaut, les boîtes de type bloc seront affichées dans une succession verticale. Prenons par exemple deux blocs différenciés par leur couleur :
En HTML :
<p class="jaune">Une boîte jaune</p> <p class="verte">Une boîte verte</p>
En CSS :
.jaune {
background-color: #ffff00;
}
.verte {
background-color: #00ff00;
}
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 1 :

Le navigateur traite successivement les deux éléments rencontrés. Comme il s'agit d'éléments de type bloc, il aligne la marge gauche de chaque élément sur la marge gauche de l'élément conteneur, c'est à dire ici le bloc conteneur initial.
Les principaux éléments créant des boîtes bloc sont :
- l'élément
div; - les titres
h1,h2,h3,h4,h5,h6; - le paragraphe
p; - Les listes et éléments de liste
ul,ol,li,dl,dd; - Le bloc de citation
blockquote; - Le texte pré-formaté
pre; - L'adresse
address.
Boîte de type en-ligne
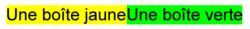
Par défaut, les boîtes de type en-ligne sont affichées dans une succession horizontale. Prenons par exemple deux portions de texte différenciées par leur couleur :
En HTML :
<p> <span class="jaune">Une boîte jaune</span> <span class="verte">Une boîte verte</span> </p>
En CSS :
.jaune {
background-color: #ffff00;
}
.verte {
background-color: #00ff00;
}
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 2 :

Les principaux éléments créant des boîtes en ligne sont :
- l'élément
span; - le lien
a; - L'image
img; - Les emphases
emetstrong; - La citation
q; - La citation
cite; - L'élément
code; - Le texte entré par l'utilisateur
kbd; - L'exemple
samp; - La variable
var; - Les abréviations et acronymes
abbr,acronym; - Le texte inséré
ins; - Le texte supprimé
del.
Pour résumer le flux normal : c'est un traitement linéaire du contenu de la page. L'alignement des boîtes bloc est vertical ; l'alignement des éléments en-ligne dans les boîtes bloc est horizontal.
La position relative
Le positionnement relatif permet d'inscrire un contenu en flux normal, puis de le décaler horizontalement et/ou verticalement. Le contenu suivant n'est pas affecté par ce déplacement, qui peut donc entraîner des chevauchements.
Soit par exemple un positionnement relatif indice qui stipule un décalage vers le haut de 5 pixels et un arrière-plan jaune :
En HTML :
<p>
Lorem
<span class="jaune">
boîte en position relative
</span>
ipsum dolor.
</p>
En CSS :
.jaune {
position: relative;
bottom: 5px;
background-color: #ffff00;
}
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 3 :

Pour illustrer le risque de chevauchement, ajoutons un décalage vers la droite :
En CSS :
.jaune {
position: relative;
bottom: 5px;
left: 3em;
background-color: #ffff00;
}
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 4 :

Nous aborderons le second type de positionnement CSS dans initiation au positionnement CSS : 2.position float.

Vos commentaires
# chris Le 12 janvier 2011 à 23:28
Bonjour,
concernant le risque de chevauchement avec "position : relative ;"
est-ce qu’il existe une facon de positionner un texte (par explemple) par rapport a une image(qui se situe sur sa gauche par example) ?
merci
# Manu Le 10 juillet 2011 à 18:32
Bonjour,
J’aimerais comprendre, la propriété "position : relative", elle est relative à quoi ? le conteneur parent inline/block ? l’ancêtre inline/block ? j’avoue ça manque de clarté pour moi.
Merci
# dodo Le 30 octobre 2011 à 15:13 En réponse à : Manu
c’est relative à sa position originale (càd sans la propriété "position : relative")
# Samuel Le 22 décembre 2011 à 14:43
Très bon article. J’ai lu pas mal de livres sur le html et les css et c’est de loin l’explication la plus concise et simple tout en expliquant parfaitement bien les principes.
Merci beaucoup.
# reda Le 11 mai 2013 à 15:25
Merci, je ne connaissais pas ça. J’ai toujours utilisé les blocs en position relative pour positionner en absolu des blocs à l’intérieur.
# HAMILA MERIAM Le 26 novembre 2013 à 11:40
Merci,site très important et il m’a aidé dans mon révision..
# HAMILA MERIAM Le 26 novembre 2013 à 11:41
Merci,site très important et il m’a aidé dans ma révision..
# Franck Le 10 juin 2014 à 12:18
Hello,
j’avoue avoir relus deux fois pour piger la phrase ’position relative’ en flux normal.
Il suffit d’expliquer que simplement que le positionnement normal de chaque élément contient un implicite
n’introduisant aucun décalage
# Tyhuk Le 3 juin 2015 à 16:30
Bonjour,
J’ai deux questions pour les deux derniers exemples : pourquoi est-ce "bottom" et "left" alors que les images de résultat montre que dans le premier la position : relative remonte la partie de texte, et dans le second la place à droite ?
Merci d’avance pour vos réponses.
# Tyhuk Le 3 juin 2015 à 19:06
Pardon pour le dérangement, je pense avoir compris en fait : le "bottom : 5px" doit être 5px à partir du bas de la ligne par rapport à la place qu’aurait dû prendre "boite en position relative"... Je débute, ça doit se voir. :D
# Falak Le 6 janvier 2018 à 20:52
Un article très bien fait. Merci.
Vos commentaires
Suivre les commentaires : |
|
