Cet article fait suite à l'initiation au positionnement CSS : 1.Flux et position relative.
Une boîte flottante est retirée du flux normal, et placée le plus à droite (float: right) ou le plus à gauche (float: left) possible dans son conteneur. Le contenu suivant cette boîte flottante s'écoule le long de celle-ci, dans l'espace laissé libre.
Le fonctionnement des flottants
Ajoutons aux styles précédents une règle de positionnement flottant à droite et une mesure de largeur (facultative, mais utile pour certains navigateurs) :
En HTML:
<p class="jaune">Une boîte jaune flottant</p> <p class="verte">Une boîte verte doté d'un contenu plus long…</p>
En CSS:
.jaune {
background-color: #ffff00;
float: right;
width: 100px;
margin: 0;
}
.verte {
background-color: #00ff00;
}
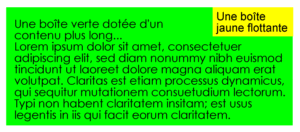
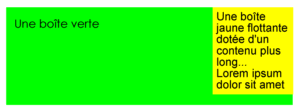
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 1

Le navigateur place tout d'abord la boîte jaune, alignée sur le bord droit de cette partie de notre page, puis reprend le cours normal du flux dans l'espace laissé libre à sa gauche pour afficher la boîte verte. Le flux occupe tout l'espace disponible: la boîte verte reprend donc toute la largeur de la page sitôt passée la limite inférieure de la boîte flottante jaune.
Dans les navigateurs n'appliquant pas la feuille de style (navigateurs texte ou non conformes aux standards…), la boîte flottante sera simplement inscrite en flux normal avant la boîte qui la suit.
Première utilisation : une mise en page à deux colonnes
La combinaison de la position flottante et du flux permet de réaliser aisément une mise en page à deux colonnes (un contenu et un menu) :
En CSS :
.content {
float: left;
width: 70%;
}
.menu {
margin-left: 80%;
border: 1px solid #000000;
padding: 1em;
}
Et en HTML :
…
<body>
<div class="content">
…
</div>
<div class="menu">
<ul>
<li>lien_1</li>
<li>lien_2</li>
<li>lien_3</li>
</ul>
</div>
</body>
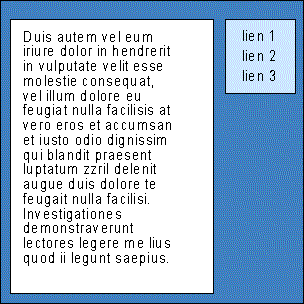
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 1

Seconde utilisation : une mise en page à trois colonnes et plus
Mais on peut tout aussi bien multiplier les flottants pour créer autant de colonnes que voulu :
En CSS :
body {
margin: 0;
padding: 0;
}
.float {
float: left;
width: 25%;
margin: 1em 0;
}
p,h1,h2 {
margin: 1em;
}
Et en HTML :
…
<body>
…
<div class="float">
…
</div>
<div class="float">
…
</div>
<div class="float">
…
</div>
<div class="float">
…
</div>
</body>
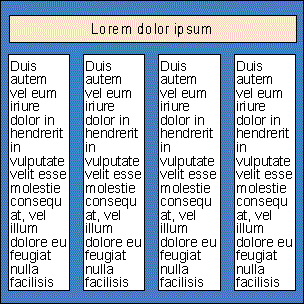
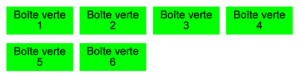
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 2 :

Débordement et spacer
Le problème du débordement
Reprenons notre exemple, mais inversons les contenus: celui de la boîte flottante jaune est à présent plus long que celui de la boîte verte :
En HTML :
<p class="jaune">
Une boîte jaune flottant doté d'un contenu plus long…
</p>
<p class="verte">
Une boîte verte
</p>
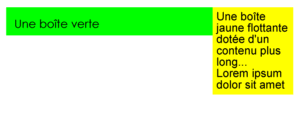
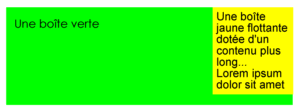
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 2 :

La boîte flottante, plus longue que la boîte verte, déborde verticalement plus bas que celle-ci.
La solution : le spacer
Pour éviter cet effet parfois disgracieux, la solution la plus répandue est le spacer de Mark Newhouse : elle consiste à inclure dans la boîte verte un élément bloc au contenu fictif (l'espace insécable ), doté de la propriété clear qui lui interdit d'être adjacent à une boîte flottante.
En HTML :
<div class="verte5">
<p class="jaune5">
Une boîte jaune flottant doté d'un contenu plus long…
</p>
<p>
Une boîte verte
</p>
<div class="spacer"> </div>
</div>
En CSS :
.jaune {
background-color: #ffff00;
float: right;
width: 100px;
text-align: center;
margin: 0;
}
.verte {
width: 100%;
background-color: #00ff00;
}
.spacer {
clear: both;
}
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 3

Le bloc spacer, ne pouvant se placer à côté du bloc flottant, se trouve décalé plus bas que celui-ci.
IE a parfois quelques difficultés à représenter correctement les arrières-plans et les bordures dans les combinaisons intégrant des boîtes flottantes à droite et des séparateurs dotés de la propriété clear: both.
Les vignettes : une utilisation du spacer et des flottantes
Mark Newhouse appliquait en particulier cette solution à une série de boîtes flottantes placées dans une boîte conteneur dont le contenu propre se réduit au spacer : elle ne sert qu'à créer une boîte délimitant l'espace visuel où s'affichent les boîtes flottantes.
En CSS :
.flottante {
background-color: #00ff00;
border: 2px dotted #ffff00;
margin: 2px;
float: left;
width: 100px;
text-align: center;
}
.conteneur {
width: 100%;
}
.spacer {
clear: both;
}
En HTML :
<div>
<p class="flottante">boîte verte 1</p>
<p class="flottante">boîte verte 2</p>
<p class="flottante">boîte verte 3</p>
…etc…
<div class="spacer"> </div>
</div>
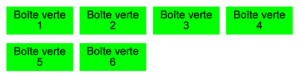
On obtient une série de vignettes pouvant accueillir par exemple des images, les liens d'un menu de navigation, etc. ou encore permettant de réaliser une mise en page en colonnes… Elle s'adapte automatiquement à la largeur d'affichage disponible : faute de place à droite, une boîte flottante sera replacée à la ligne.
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 4

Une variante du spacer : <hr />
Le défaut du spacer est d'introduire dans le code HTML un contenu fictif à des fins de présentation…
Lorsque la boîte adjacente à la boîte flottante est suivie d'une coupure logique dans votre page (nouvelle section de texte…), il est préférable d'associer la propriété clear à un contenu réel. La ligne horizontale créée par la balise <hr /> peut jouer avantageusement ce rôle :
En HTML :
<p class="jaune">
Une boîte jaune flottant doté d'un contenu plus long…
</p>
<p class="verte">
Une boîte verte
</p>
<hr />
En CSS :
.jaune {
background-color: #ffff00;
float: right;
width: 100px;
margin: 0;
}
.verte {
background-color: #00ff00;
}
hr {
clear: both;
}
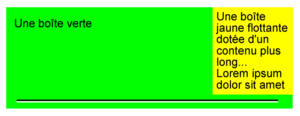
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 5

La ligne de séparation s'avère très utile pour les utilisateurs de navigateurs qui ne tiendront pas compte de la feuille de style (navigateurs textes, navigateurs périmés…) Il est possible de leur en réserver l'affichage, en le supprimant dans les navigateurs qui appliqueront la feuille de style, à l'aide de la propriété visibility: hidden;: celle-ci rend un élément invisible, tout en le laissant agir sur le flux.
hr {
clear: both;
visibility: hidden;
}
Le résultat (figure ci-dessous et exemple 6) est visuellement identique au spacer précédent.

Et appliqué à la série de vignettes flottantes, le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 7 :

Nous aborderons les derniers types de positionnement CSS dans initiation au positionnement CSS : 3.position absolue et fixe.

Vos commentaires
# verdy_p Le 15 septembre 2010 à 06:06
Pourquoi générer un contenu dans le "spacer" ? C’est unutile (et pas besoin non plus de
qui produit une ligne visible.
La solution c’est (en HTML4 ou HTML5)
sans rien du tout dedans.
Qu’on peut abréger en XHTML (attention pour HTML le div n’est pas fermé par cette syntaxe, si le navigateur emploie les règles de parsing SGML) :
(non recommandé)
Un div peut parfaitement être vide... Pas besoin de mettre une espace insécable dedans.
Voir par exemple sur Wikipédia le Modèle:Clear, abrégé souvent Clr, abondamment employé pour ça dans les articles. L’astuce est connue depuis longtemps.
Je trouve dommage que CSS ne contienne qu’une propriété "clear :" indiquant une rupture verticale uniquement AVANT le contenu de l’élement mais rien pour indiquer une rupture APRES ce contenu, juste avant la bordure et la marge inférieures. Ce qui aurait été logique par symétrie et aurait rendu la chose plus simple (mais on fait avec).
# Obsidian Le 27 janvier 2011 à 20:43 En réponse à : verdy_p
D’expérience, c’est nécessaire pour que certains navigateurs la prennent en compte. Même en dehors du cas de figure de « float », j’ai eu à le faire pour que certaines de mes divisions fonctionnent avec IE. Je ne me souviens plus de la version.
Maintenant, le bug est peut-être résolu et on peut aussi choisir de faire un cut-off en dessous de certaines versions de navigateurs, histoire de favoriser la migration et, donc, l’adoption des bons standards.
# Tiruve Le 21 octobre 2011 à 23:32
Une seul chose à dire. Je vous aimes \o/
Je chercher a faire un cadre avec un beau style (donc 6 div pour le simple et seul fait du cadre) et quand j’arrivais a la deuxième ligne, tout merder.. Grâce a vous j’ai appris qu’il fallait mettre le clear:both dans une div entre la dernière div de la premiere ligne et la dernière div de la deuxième ligne :love :
# Cyrille Le 17 février 2012 à 15:31
Excellent article, bien écrit et facile pour les néophytes !
# jetman001 Le 5 juillet 2012 à 16:11
Bonjour, Quand je fais le test avec un image en contenu, ca me fais un grand vide là ou devrais se trouvé l’image par défaut.
# Pascale Lambert Charreteur Le 5 juillet 2012 à 16:41
Ce problème n’est pas lié au positionnement je pense. Peut-être devriez-vous plutôt poster votre problème sur un forum de discussion dédié où vous pourrez donner plus de détails.
Cependant, avez-vous vérifié le chemin de votre image ?
# karl Le 6 juillet 2012 à 12:49
jetman001, Une adresse Web avec un exemple concret du problème est toujours mieux pour pouvoir t’aider. Si tu ne veux/peux pas dévoiler tout le projet, tu peux créer un exemple sur http://jsfiddle.net/
# wiloooo Le 31 janvier 2013 à 16:16
bonjour, je cherche une astuce pour mettre deux colonnes à la même hauteur avec du css je ne trouve pas pouvez vous m’aider ?
# devcat Le 16 avril 2013 à 13:47
Pour ma part, je trouve qu’ajouter une balise div vide en guise de spacer ou un hr fausse la sémantique de la page. Ce problème peut être résolu d’une façon très simple et bien plus propre : en mettant sur l’élément conteneur un overflow:hidden. Bien sûr dans quelques % des cas ça ne sera pas possible si votre conteneur doit avoir une propriété overflow différente. Mais celà est la solution la plus propre et couvre allez... 95% des cas.
# devcat Le 16 avril 2013 à 13:47
Pour ma part, je trouve qu’ajouter une balise div vide en guise de spacer ou un hr fausse la sémantique de la page. Ce problème peut être résolu d’une façon très simple et bien plus propre : en mettant sur l’élément conteneur un overflow:hidden. Bien sûr dans quelques % des cas ça ne sera pas possible si votre conteneur doit avoir une propriété overflow différente. Mais celà est la solution la plus propre et couvre allez... 95% des cas.
# Arthur Kirsz Le 28 juillet 2014 à 16:28
Bonjour,
Je pensais que le float ne retirais pas l’élement du flux de la page (comme c’est mentionné en début d’article). D’ailleurs, on voit bien que le texte et les blocs sont impactés par un élément en float. Je me trompe ?
# BEDA NGUESSAN Le 17 mars 2015 à 14:36
pas mal cela peut nous aider
# boubounana Le 12 juillet 2018 à 16:08
le float, c’est mort... on peut se passer du "float" grâce au flexbox (https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
Vos commentaires
Suivre les commentaires : |
|
