Présentation
HTML Media Capture permet de prendre des images, d’enregistrer de la vidéo ou de l’audio depuis un champ input de type file (pour peu que le périphérique dispose d’un périphérique de capture, bien sûr).
Elle est particulièrement intéressante pour le Web mobile (mais pas uniquement pour ce dernier), et a le mérite d’être d’une extrême simplicité d’implémentation.
En voici quelques exemples :
<form action="index.php" method="post" enctype="multipart/form-data"> <input type="file" name="image" accept="image/*" capture /> <input type="submit" value="Upload" /> </form>
Vous aurez noté l’attribut capture (de type booléen) qui donc permet de faire comprendre au périphérique qu’il peut utiliser tout moyen à sa disposition pour transmettre un média au champ de type file (une caméra, un appareil photo, etc.).
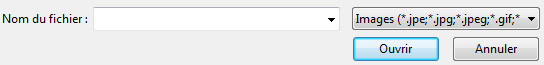
L’attribut accept dans cet exemple permet de faire comprendre à l’agent utilisateur que seules des images sont attendues. Par exemple, sous Firefox sous Windows ne seront affichés que les fichiers de type image, ce qui est pratique pour l’utilisateur qui ne voit donc que les fichiers qu’il peut envoyer, comme dans l’image ci-dessous.

Note : les navigateurs plus anciens qui ne reconnaissent pas l’attribut accept l’ignorent simplement.
Second exemple :
<form action="index.php" method="post" enctype="multipart/form-data"> <input type="file" name="video" accept="video/*" capture /> <input type="submit" value="Upload" /> </form>
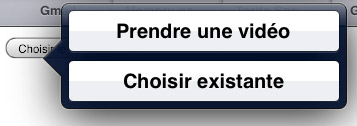
Dans cet exemple, si nous essayons d’envoyer un fichier par exemple depuis une tablette comme l’iPad, nous avons le choix d’utiliser une vidéo existante ou d’enregistrer rapidement une vidéo avant de l’envoyer.

Une fois la vidéo choisie ou capturée, elle se mettra automatiquement dans le champ input de type file et sera envoyée quand le formulaire sera soumis.
Attention, cela ne vous dispense pas du tout des tests de sécurité nécessaires si vous mettez à disposition ce genre de fonctionnalité sur votre site.
Autre mise en garde importante, l’image sera envoyée telle quelle (non redimensionnée). Avec certains mobiles, le fichier envoyé sera donc à retravailler côté serveur (autant pour la taille de l’image que pour son poids).
Support
Au moment de l’écriture de cet article, cette spécification du W3C est en Candidate Recommendation, et ce depuis le 9 Mai 2013.
Côté support, toujours au moment de l’écriture de cet article :
- iOs la supporte partiellement depuis la version 6.0 (les vidéos et les images sont utilisables sans souci),
- Android la supporte depuis la version 3.0,
- BlackBerry Browser depuis la version 10,
- Google Chrome pour Android 4.0 annonce également la supporter,
- Firefox sur Android et MeeGo,
- et Firefox sur FirefoxOS la supporte également.
Autrement dit, vous pouvez déjà la proposer pour bon nombre de navigateurs mobiles.
Compléments
Ajout du 18 Septembre 2015 : cet article a été traduit en Ukrainien par Translate Team : HTML Media Capture

Vos commentaires
# Luc P. Le 28 mai 2013 à 09:14
Excellent !
Je vais tester ça car ça pourrait être très pratique sur l’un des sites sur lequel je bosse. C’est un site de records de jeux vidéo qui comporte une fonction d’envoi de preuve photo et vidéo. Et de nos jours les gens envoient facilement une vidéo prise avec leur smartphone. Cette fonction va permettre de faire un envoi direct sans s’embêter :-D
# Eleg Le 22 septembre 2013 à 09:16
NB fonctionne aussi pour le son (microphone... )
Vos commentaires
Suivre les commentaires : |
|
