Une image n'est parfaitement visible… qu'à une personne ne souffrant pas de déficiences visuelles. Ce truisme mérite d'être rappelé, tant on l'oublie souvent en matière d'images Web. Toute information contenue dans une image est en effet perdue ou à tout le moins difficile à percevoir pour ceux qui souffrent d'un handicap visuel.
Dès lors, des mécanismes de substitution doivent être prévus, afin qu'une information alternative remplace l'image, sous forme de texte. Celui-ci sera en effet parfaitement restitué par les navigateurs non graphiques (navigateurs textes, lecteurs d'écrans…) et sera plus aisément manipulé dans les navigateurs graphiques en fonction des paramètres de l'utilisateur (agrandissement, contraste accru…).
Le texte alternatif
L'attribut alt
L'attribut alt est le principal vecteur des textes alternatifs pour :
- les images
img; - les zones réactives des images cliquables
area; - les boutons de formulaire
input type="image".
Ces descriptions doivent être concises et complètes. Les termes les plus importants doivent être placés au début du texte.
L'attribut longdesc et le lien D
Si la description excède approximativement 10 mots, il faut en effet envisager le recours à l'attribut longdesc des éléments img, qui crée un lien vers cette description détaillée placée dans un document annexe. Cependant, le support de cet attribut est encore très partiel. On lui substitue donc fréquemment un lien « D »(pour Description) : placé après la balise image, ce lien, avec la lettre « D » en guise de texte, mène à la page de description de l'image. Ceci s'avère particulièrement utile dans le cas des images contenant des informations complexes, telles les graphiques.
Toutes les images sont-elles concernées ?
On peut distinguer en fait deux grands types d'images selon l'information qu'elles véhiculent (nous mettons à part les images cliquables qui seront traitées par ailleurs) : des images significatives et des images non significatives.
Les images significatives
Il s'agit :
- des images porteuses de sens : il s'agit de toute image apportant une information pertinente pour la compréhension de la page, cette information n'étant présentée par ailleurs ;
- des images-liens : elles sont essentielles à la navigation, et doivent donc impérativement être dotées d'un attribut
altindiquant précisément et brièvement la cible du lien. Par exemple, la traditionnelle icône représentant une silhouette de maison et suggérant un lien vers votre page d'accueil aura comme attributalt="Accueil"; -
du texte en image : combien de titres de sites par exemple sont-ils transformés en graphismes GIF ou JPEG ? Quand ce n'est pas un paragraphe entier de texte. Le texte en image est probablement l'un des pires obstacles à l'accessibilité, à moins que la totalité du texte de l'image ne soit reproduit dans un attribut
altou dans un lien « D » si ce texte est trop long.Les animations GIF imposent une contrainte supplémentaire : le texte réparti fréquemment sur plusieurs images doit être reproduit intégralement dans la description, sans se limiter au texte de la première image.
Les images non significatives
Il s'agit :
- des images transparentes : elles sont utilisées dans les mises en pages à l'ancienne pour « caler » la mise en page (le recours à cette technique laborieuse est inutile dans une mise en page CSS) ;
- des images typographiques : les images typographiques sont par exemple les puces et les boulets ; ceux-ci peuvent être remplacés par des listes HTML
<ul><li>… que les navigateurs non-graphiques sauront interpréter, avec toute liberté de spécifier pour les navigateurs graphiques l'image de votre choix à l'aide de la propriété CSSlist-style-image: url(…). On peut y ranger également les barres de séparation horizontales, qui seront avantageusement remplacées par l'élémenthrou par les techniques de bordure CSS ; -
Des images strictement décoratives : relevant de l'ordre de la présentation, celles-ci peuvent fréquemment être gérées par la feuille de style, à l'aide des propriétés
background-imageoucontent. La difficulté réside dans l'évaluation de la quantité d'information ainsi perdue : cette information est-elle nécessaire à une pleine compréhension de la page ? La perte d'information est-elle admissible ? Chaque page et chaque image constituent un cas unique…A titre d'exemple, le pied de page OpenWeb comporte le logo de l'APINC (
 ) accompagnant la mention de notre hébergeur. Cette image ne comporte pas de texte alternatif : nous avons estimé que, dans le cadre de ces pages, ce logo n'apportait pas une information significative et que le fait de savoir qu'une petite fleur était affichée à la suite de la mention
) accompagnant la mention de notre hébergeur. Cette image ne comporte pas de texte alternatif : nous avons estimé que, dans le cadre de ces pages, ce logo n'apportait pas une information significative et que le fait de savoir qu'une petite fleur était affichée à la suite de la mention Site hébergé par l'APINC
n'était pas nécessaire à la pleine compréhension du texte. Il en serait évidemment tout autrement sur la page d'accueil de l'APINC.
Lorsque vous consultez une page web dans un navigateur graphique, vous faites abstraction de la majorité des images décoratives et des détails graphiques affichés par votre navigateur. Vous avez la possibilité de ne vous concentrer sur le contenu significatif (le texte que vous lisez, par exemple).
Mais quelqu'un qui écoute une page dans un lecteur d'écran ne peut pas en ignorer des portions de texte de la même manière. Si une image non significative n'est pas dotée d'un attribut alt vide, le contenu de cet attribut (ou un contenu attribué par défaut par le navigateur) sera répété autant de fois qu'il y a d'images de ce type, parasitant la compréhension et rendant la consultation de la page particulièrement pénible… De même, un navigateur texte insèrera le nom du fichier image, souvent dénué d'intérêt et de sens pour le lecteur.
Pour des images purement décoratives, des graphismes utilisés comme espacement, des images typographiques, il est donc indispensable d'utilisez un attribut alt « vide ». L'attribut vide indique que l'image n'a pas de signification ou de contenu. Sa valeur étant nulle, le navigateur ne l'affichera pas ou ne le lira pas. Cependant :
- n'ajoutez pas d'espace entre les guillemets :
alt=""et nonalt=" "; - n'omettez pas l'attribut
alt: ce n'est pas l'équivalent d'un attribut vide.
Exemple 1 : dans une mise en page à l'ancienne
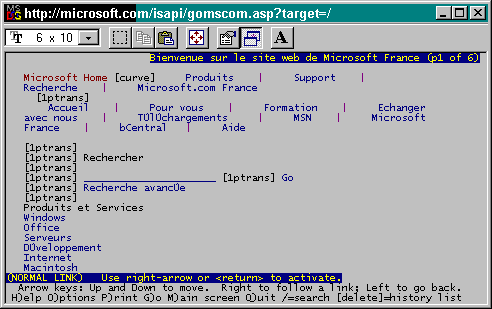
Nous prendrons comme exemple la page d'accueil du site Microsoft France telle qu'elle se présentait dans notre navigateur (Opera 7) au moment où cet article a été écrit. Nous conserverons la mise en page d'origine de celle-ci, qui repose sur l'emploi des tableaux et de nombreuses images invisibles.
Cette page présente en effet 3 types d'images non significatives :
- une image décorative servant à donner un effet de courbe dans l'angle d'un tableau de présentation :
 ;
;
- 24 boulets utilisés dans les listes apparentes :
 ;
;
- 52 images invisibles d'un pixel de côté, servant à caler la mise en page.
Voici comment se présente la partie supérieure de cette page dans un navigateur texte :

Et voici comment se présentent les listes où figure le boule :

Enfin, dans cette simulation des images dénuées d'attribut alt, nous avons remplacé les boulets et le GIF spacer par des images de couleur rouge, au même format.
Pour améliorer l'accessibilité de cette page, il suffit de préciser un attribut alt="" pour chacune de ces images.
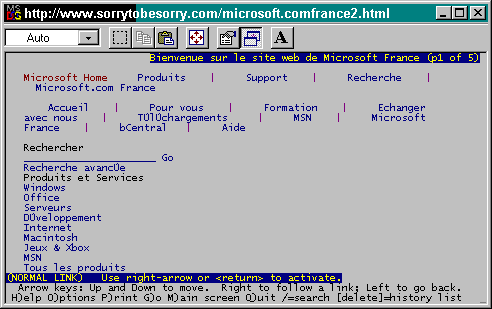
Voici comment un navigateur texte rendra la page ainsi modifiée :

Dans notre page Microsoft France finale, nous avons conservé la mise en page traditionnelle pour les besoins de l'exemple. Mais une bien meilleure démarche consisterait à reconstruire cette page selon les standards HTML et CSS en évitant de recourir aux tableaux de présentation (pas moins de 25 tableaux dans ce cas). Dès lors, images transparentes et boulets disparaissent.
Exemple 2 : tirer parti d'une mise en page CSS
Nous prendrons comme exemple la page d'accueil du site laposte.net telle que nous l'avons enregistrée au moment où cet article a été écrit. Dans sa version d'origine, aucune image significative n'est dotée d'un attribut alt. Pour mesurer la perte d'information liée aux images significative, il suffit de consulter cette version de laposte.fr où ces images ont été simplement supprimées.
Cette fois, nous avons réalisé une nouvelle version de laposte.net, conforme aux standards et sans recours à des tableaux pour la présentation (grâce à une feuille de style laposte_net2.css).
Ceci nous a permis de régler le problème des images non significatives :
- 23 images invisibles d'un pixel de côté, supprimées ;
-
15 boulets remplacés par des éléments de liste
uldotés d'une image CSS définie parlist-style-image: url(…).code HTML original :
<img src="boulet.gif">item de listecode HTML standard :
<ul> <li>item de liste</li> </ul>acompagné en CSS par :
li { list-style-image: url(boulet.gif) }
Quelles images significatives avons-nous dû traiter ?
-
le logo principal :

il devient accessible grâce à son texte alternatif :
<img src="logo_lap.gif" width="210" height="59">devient :
<img src="logo_lap.gif" width="210" height="59" alt="laposte.fr" /> -
le logo du pied de page :

de la même manière, on écrira simplement
alt="La Poste"; -
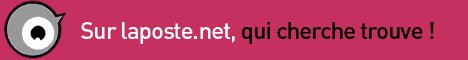
un bandeau publicitaire (GIF animé) :

Le texte utile réparti sur plusieurs images successives est reproduit dans l'attribut
alt="Sur laposte.net, qui cherche trouve: découvrez notre moteur de recherche francophone", ce qui est un peu long : cette image justifie donc un lien D et un attributlongdesc:<a href="…"> <img src="…" width="…" height="…" alt="Sur la Poste.net, qui cherche trouve: découvrez notre moteur de recherche francophone" longdesc="longdesc.html" /> </a> <br /> - <a href="longdesc.html" title="Description détaillée">D</a> - -
un texte en image animé :

l'animation consistant en un simple clignotement de couleur, nous l'avons remplacée par un texte normal ;
-
3 icônes associées aux titres-liens principaux de la page :
 (Echanger),
(Echanger),
 (Accéder à Internet),
(Accéder à Internet),
 (Rechercher).
(Rechercher).
Le texte accompagnant ces images en restitue parfaitement le sens utile : elles peuvent donc en fait être considérées comme non-significatives dès lors qu'elles ne sont plus un support de lien. Leur attribut sera alors
alt="".Le code original :
<tr> <td width="…" rowspan="…" align="…" valign="…"> <a href="…"> <img src="echanger.gif" width="…" height="…" border="…"> </a> </td> <td> <img src="1pix0000.gif" width="5" height="7"> </td> </tr> <tr> <td> <a href="…" class="…" target="_top">Echanger</a> </td>Devient plus simplement :
<h2> <img src="echanger.gif" width="…" height="…" alt="" /> <a href="…">Echanger</a> : </h2> -
2 icônes isolées :

Cette image apportant une information spécifique, celle-ci est reprise dans
alt="Nouveau !". L'image originale clignotante est remplacée par une image statique (au format PNG, que les anciens navigateurs graphiques ne supportent pas, ce qui donne une raison d'être de plus à l'attribut
(au format PNG, que les anciens navigateurs graphiques ne supportent pas, ce qui donne une raison d'être de plus à l'attribut alt).
Cette image apporte également une information spécifique, d'autant plus importante qu'elle est le seul support d'un lien vers la page consacrée à ce sujet : deux raisons d'écrire
alt="Les 'plus'"; -
2 images-liens faisant office de bouton de soumission des formulaires :


Ces deux images sont remplacées par des
input type="image"dont les attributsalt,name,titleetvaluereproduisent le texte correspondant. Cette redondance a priori surprenante permet de répondre aux comportements très variés observés côté navigateurs face à cet élément particulier.Le code original :
<a href="…" onMouseOver="…" onMouseOut="…" onFocus="…"> <img src="bt_ok_ec.gif" width="…" height="…" align="…" border="…"> </a>Devient plus simplement :
<input type="image" src="bt_ok_ec.gif" alt="OK" name="OK" value="OK" title="OK" />
Conclusion
On voit que le recours aux techniques CSS et le respect du standard HTML simplifient considérablement l'accessibilité d'une page en supprimant une grande partie des images non-significatives, ou en les « masquant » dans le code CSS, et en s'affranchissant en grande partie des textes mis en image. Il devient dès lors plus aisé de déterminer les images porteuses de sens, indispensables à la compréhension de la page, et de mettre en pratique la règle élémentaire de leur accessibilité : en donner un texte alternatif pertinent.

Vos commentaires
Suivre les commentaires : |
|
