Introduction
On appelle overflow une méthode consistant à intégrer du texte dans une boite avec ascenseur dans une page Web. L'overflow ressemble beaucoup à ce qu'on appelle iframe avec une différence de taille : l'accessibilité.
Un overflow n'étant rien de plus qu'un style CSS appliqué à un bloc, un navigateur qui ne saurait pas gérer ce style affichera quand même le contenu du bloc rendant ainsi votre travail accessible au plus grand nombre.
A l'inverse l'utilisation du iframe implique que le navigateur supporte cet élément et repose le problème d'accessibilité des cadres (frame ou iframe).
Note : le contenu d'un iframe se trouve dans un fichier à part, comme avec les frame.
Motivations
Cet article va se pencher sur le support de l'overflow par MSIE et Gecko (Mozilla, Netscape 7, Chimera, Phoenix, etc), sur les différences entre l'un et l'autre et sur les moyens de les supprimer.
Il doit vous permettre de créer un overflow avec une image de fond fixée dans le bloc défilant.
Réalisation
Overflow simple
Voici un premier exemple de création d'un overflow très simple. Pensez à insérer du texte assez long dans le bloc.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Page de démonstration</title>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
div#bloc1 {
width: 300px;
height: 150px;
overflow: auto;
border: 1px solid #000;
}
-->
</style>
</head>
<body>
<div id="bloc1">
texte
</div>
</body>
</html>
Comme on peut le constater, la création d'un overflow est très simple, il suffit de spécifier overflow : auto dans le style du bloc où l'on souhaite l'appliquer.
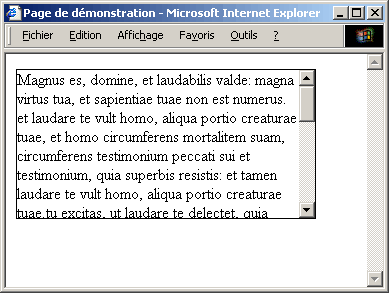
Le résultat d'un telle page sera le suivant (n'oubliez pas de mettre du texte) :

Overflow avec image de fond fixe
Pour égayer la présentation de la page, nous allons ajouter un fond au bloc et nous allons fixer ce fond pour qu'il ne défile pas. Nous allons également décaler le bloc de 50 pixels vers la gauche et 20 vers le bas.
En toute logique, pour fixer le fond, nous allons utiliser la propriété CSS
background-attachement: fixed qui va forcer le fond à ne pas se déplacer avec le texte.
Pour les besoins de l'exercice vous pouvez utiliser l'image de fond suivante.

Voici le code qui permettra de réaliser l'effet escompté :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Page de démonstration</title>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
div#bloc1 {
width: 300px;
height: 150px;
overflow: auto;
border: 1px solid #000;
position: absolute;
top: 20px;
left: 50px;
background-image: url('background.gif');
background-attachment: fixed;
color: #fff;
}
-->
</style>
</head>
<body>
<div id="bloc1">
texte
</div>
</body>
</html >
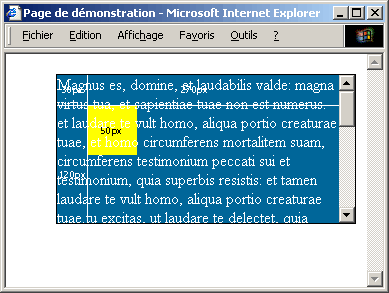
Avec MSIE, ceci est parfait, le fond est fixe, le bloc est bien placé comme on le désirait (20 pixels à gauche, 50 pixels à droite) et le texte en blanc.

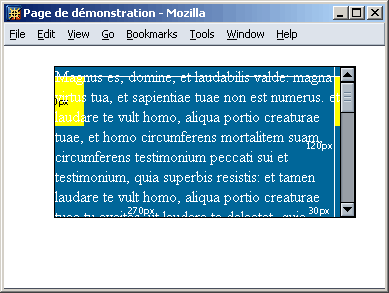
Les choses se compliquent avec Gecko, jugez vous même :

Que s'est-il passé ? En réalité c'est très simple, la propriété CSS
background-attachment: fixed ne fixe pas l'image par rapport au bloc mais par rapport à la page. Ce comportement n'est pas un bogue de Gecko mais bien un comportement standard.
Comme l'énonce clairement le W3C : If a background image is specified, this property specifies whether it is fixed with regard to the viewport ('fixed').... La traduction officielle énonçant : Quand on spécifie une image d'arrière-plan, cette propriété indique si l'image est fixe par rapport à la zone de visualisation (pour la valeur 'fixed')[...].
Une très bonne page (à consulter avec un navigateur utilisant Gecko) montre toute l'étendue de cette fonctionnalité et les usages très intéressants que l'on peut en faire : Complexspiral Redux.
Bien ! Voici pour l'explication, mais ceci ne fait pas avancer notre problème. Heureusement une solution existe et nous allons maintenant la voir.
La solution : overflow avec fond fixe, espacement intérieur et décalage
Afin de permettre d'envisager tout type de mise en page, nous allons corser le problème. Maintenant nous voulons un bloc décalé de 50 pixels à gauche, 20 pixels en haut, une image de fond fixe et le texte à l'intérieur avec un espacement intérieur de 90 pixels à gauche et 40 pixels en haut.
La solution va en fait consister à imbriquer 3 blocs les uns dans les autres. Pour les deux premiers blocs nous spécifions leur largeur. Ensuite, pour le premier on spécifie son positionnement, la couleur du texte et l'image de fond. Pour l'image de fond, on utilisera les propriété CSS
background-position: top left et background-repeat: no-repeat afin de fixer le fond en haut à gauche du bloc.
Dans le second bloc on réalise l'overflow et spécifie la bordure du bloc (ceci restant facultatif).
Enfin, dans le troisième et dernier bloc on peut spécifier l'espacement intérieur du texte et si, on le souhaite, ajouter toute sorte de style qui s'appliqueront au texte.
Voici donc le code source du document :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Page de démonstration</title>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
div#bloc1, div#bloc2 {
width : 300px;
height : 150px;
}
div#bloc1 {
position : absolute;
top : 30px;
left : 50px;
background-image : url(background.gif);
background-position : top left;
background-repeat : no-repeat;
color : #fff;
}
div#bloc2 {
border : 1px solid #000;
overflow : auto;
}
div#bloc3 {
padding : 40px 0 0 90px;
}
-->
</style>
</head>
<body>
<div id="bloc1">
<div id="bloc2">
<div id="bloc3">
texte
</div>
</div >
</div>
</body>
</html>
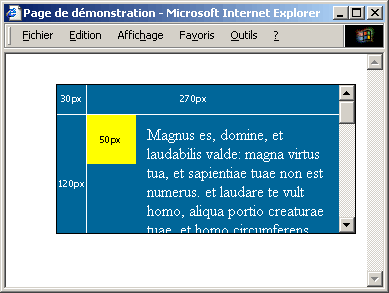
Le résultat est conforme à nos attentes, que ce soit avec Internet Explorer :

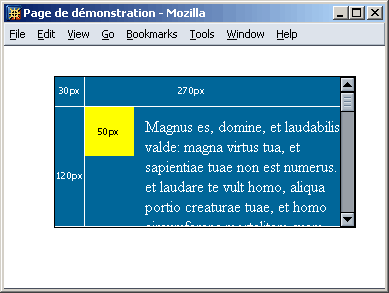
Ainsi qu'avec Gecko :

Conclusion
La réalisation d'un overflow avec image de fond fixe n'est finalement pas si compliquée qu'il n'y paraît. Cependant le manque de respect des standards du W3C par certains navigateurs peut entraîner le développeur Web sur une mauvaise piste et apporter son lot de perte de temps et de frustration. C'est pourquoi les développeurs Web doivent, autant qu'ils le peuvent, respecter les standards du W3C. Si les concepteurs de navigateurs font de même, alors il deviendra très simple de réaliser des pages Web sophistiquées et accessibles à tous et ce, sans perdre un temps fou, temps qui pourra être consacré au contenu des pages lui-même.
Ressources
- les spécifications CSS2 en français ;
- les spécifications CSS2 en anglais ;
- complexspiral redux par Eric Meyer.

Vos commentaires
# Gérard Lallau Le 2 décembre 2010 à 15:04
Bonjour les Amis d’OpenWeb,
J’ai 65 ans, j’ai 2 passions dans la vie le Jogging et l’Informatique si je ne suis pas en baskets, je suis devant mon clavier, je dirais que je suis un autodidacte de l’informatique et en ce moment je suis occupé à réaliser mon mail de fin d’année pour envoyer à mes amis. Et j’ai besoin de vous les amis pour me conseiller !
– Voici ce que je recherche -
Je cherche à faire défiler mon texte ici présent en rotation continue du bas vers le haut éventuellement de droite vers la gauche, comme les balises
<marquee></marquee>de Microsoft malheureusement dans mon code source (HTML) de Thunderbird version 3.1.6 quand j’utilise les balises<marquee>, j’ai la présence du texte, la couleur de texte ainsi que le couleur de fond mais sans déplacement pour le texte, donc j’ai compensé avec le code :CSS Overflow d’OpenWeb.
– Voici ma question -
Vous serait-il possible les Amis de me donner ou réaliser un petit code ou fonction CSS pour le défilement de texte équivalent aux balises
<marquee></marquee>compatible éviement avec le courrielleur Thunderbird.Merci à l’avance de votre collaboration
Je fais des essais, je recherche, mais je n’ai pas encore trouvé la solution, mais j’ai déjà trouvé une opportunité.
Ce qui suit je l’ai copier/coller dans Openweb voir le lien ci-dessous :
– Ici voir le lien OpenWeb -
On l’appelle Overflow une méthode consistant à intégrer du texte dans une boite avec ascenseur dans une page Web. L’overflow ressemble beaucoup à ce qu’on appelle iframe avec une différence de taille : l’accessibilité. Un overflow n’étant rien de plus qu’un style CSS appliqué à un bloc, un navigateur qui ne saurait pas gérer ce style affichera quand même le contenu du bloc rendant ainsi votre travail accessible au plus grand nombre. A l’inverse l’utilisation du iframe implique que le navigateur supporte cet élément et repose le problème d’accessibilité des cadres (frame ou iframe). Note : le contenu d’un iframe se trouve dans un fichier à part, comme avec les frame
.
Article copier/coller dans OpenWeb Gérard Lallau
Joyeux Noel
et Bonne Année
Vos commentaires
Suivre les commentaires : |
|
