Proposer une version imprimable reposant uniquement sur une feuille de style pour le media print appliquée à la page affichée par le navigateur offre plusieurs avantages immédiats :
- Il n’est plus nécessaire de générer côté serveur une version HTML spécifiquement destinée à l’impression ;
- La feuille de style pour le média
printest généralement rapide à créer, dès lors que les styles pour l’affichage sont réservés à ce dernier par la précision du mediascreen; - Les possibilités sont variées (toutes les propriétés de positionnement, de bordures, de typographie, etc. sont disponibles) ;
- Les résultats par défaut sont corrects pour un effort somme toute raisonnable.
On rencontre cependant deux sortes de difficultés :
- certaines parties du contenu affiché peuvent finalement ne pas être imprimées,
- certaines propriétés des CSS
printpeuvent ne pas avoir d’effet, selon les navigateurs.
En fait, l’utilisation des styles print se heurte à deux écueils : les CSS ont certaines limites intrinsèques issues de leurs principes de conception, mais aussi d’autres limites liées aux implémentations.
D’une part, contrairement au monde de l’imprimerie, il est impossible pour l’auteur d’un site Web de contrôler totalement un rendu Web, quelque soit le media : d’une manière générale, le rôle des CSS est de ménager une large part de contrôle final par l’utilisateur, et non de donner tout pouvoir à l’auteur du site. C’est notamment le cas quand les styles sont utilisés pour l’impression d’une page via le navigateur : la configuration de ce dernier joue un rôle essentiel, et l’emporte systématiquement sur ce que l’auteur a décidé.
D’autre part, les navigateurs actuels ne prennent pas en compte la totalité des propriétés théoriques d’impression, celles-ci ayant été définies initialement de manière très, ou trop, ambitieuse par CSS2. Entre les documentations en ligne les plus courantes sur les possibilités offertes par les CSS print et leur usage réel, il y a donc plusieurs limites à connaître.
Le plus souvent, il s’agit donc de favoriser une impression de bonne qualité sans tenter de la contrôler au pixel près. Parfois, un usage plus précis des styles d’impression peut être pertinent, selon le contexte où est imprimé du document.
Les problèmes d’impression peuvent être classés en deux catégories :
- ce qui peut ou non produire le résultat attendu, en fonction de la configuration du navigateur décidée par l’utilisateur seul.
- ce qui est très peu supporté ou dont le rendu est hasardeux selon les navigateurs.
Ce qui dépend de la configuration du navigateur
Les couleurs et fonds d’écran
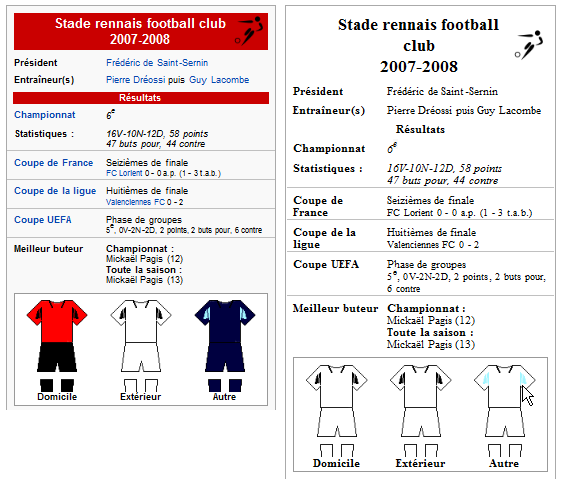
Supposons que la lisibilité de votre page repose sur la présence d’une couleur d’arrière-plan défini dans une CSS. Par défaut, ce jeu de couleurs n’apparait pas quand l’utilisateur demande un aperçu avant impression ou une simple impression. Le résultat peut donc être une sérieuse perte d’information, comme l’illustre l’exemple ci-après, où une mise en couleur CSS véhicule une information (la couleur des maillots) :

Cela est dû à la configuration par défaut du navigateur : pour éviter une surconsommation d’encre, les couleurs et images CSS ne seront prises en compte que si l’utilisateur prend l’initiative de modifier l’option correspondante, comme dans l’exemple ci-dessous (Safari).

Dans tous les cas, il faut concevoir le contenu et les styles d’impression en sachant que les images et les couleurs de fond ne seront a priori pas prises en compte. Pour prendre un exemple classique, le logo du site doit être inclus dans le code HTML sous forme d’une image (élément IMG) et non d’un arrière-plan CSS. De plus, il faut garder à l’esprit que l’internaute peut également décider d’imprimer en niveaux de gris... même si l’option d’arrière-plan est cochée.
D’une manière générale, le détournement des images de background CSS pour insérer un contenu, quelque soit la technique utilisée, est à proscrire pour des raisons d’accessibilité et d’interopérabilité du contenu : CSS n’est fondamentalement pas destiné à produire du contenu, mais uniquement à l’habiller.
Les informations de la page
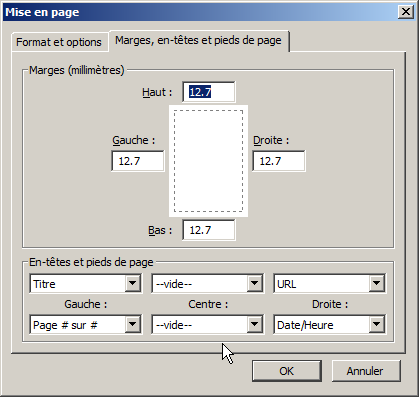
Le contenu des en-têtes et pieds de page sont déterminés par le navigateur de manière totalement autonome. Ce contenu est variable selon les navigateurs, comme l’illustre l’exemple de Firefox ci-dessous :

- Firefox permet d’imprimer le titre de la page, l’URL, la date/heure d’impression, le numéro de la page courante et le numéro de la page par rapport au nombre total de pages (sachant que chacune de ces informations peut être disposée à la guise de l’utilisateur).
- IE (7/8) gère les mêmes options que Firefox avec d’autres formats de dates.
- Opera et Safari ne permettent que de gérer l’affichage ou non des informations de la page (sans avoir la main sur lesquelles afficher).
- Chrome est particulièrement spartiate en la matière : aucune option n’est disponible pour les informations de la page.
Il n’est pas possible d’agir côté auteur sur l’impression de ces informations : le choix est donc entièrement laissé à l’utilisateur.
Dans l’hypothèse où celui-ci n’aurait pas configuré son navigateur comme attendu, faut-il alors utiliser CSS print pour forcer l’impression de certains de ces contenus ?
Les marges de page
Les marges par défaut sont également déterminées par le navigateur et, le cas échéant, l’utilisateur peut avoir modifié ces propriétés.
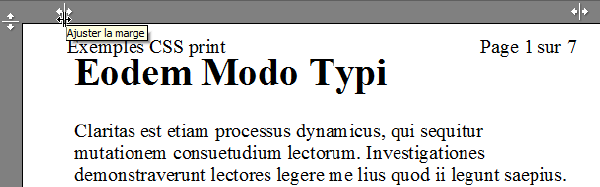
Les propriétés CSS permettent très logiquement de paramétrer les marges de votre document, mais en aucun cas ne peuvent outrepasser ces valeurs par défaut, le choix final est laissé à l’utilisateur. C’est le cas notamment dans Internet Explorer, comme l’illustre l’exemple ci-dessous, où une marge latérale de 5cm fixée par la feuille de style est modifiée par l’utilisateur via l’aperçu avant impression :

Ce qui dépend des implémentations dans les navigateurs
La spécification CSS 2.1, qui correspond aux principales implémentations actuelles, comporte moins de propriétés pour les médias paginés (tel que l’impression) que la recommandation CSS 2.0. La raison en est simple : comme certaines propriétés CSS2.0 n’ont été que très peu ou pas implémentées, il a été décidé de ne conserver ce qui était suffisamment pris en compte.
CSS 2.1 étant donc plus restreint que CSS2.0, on pourra être sûr qu’un document respectant cette future recommandation aura plus de chances d’être mieux rendu.
La mise en page (paysage, portrait)
Un paramètre CSS permet en principe d’indiquer l’orientation de la page :
- @page { size: portrait; } ; /** portrait **/
- @page { size: landscape; } ; /** paysage **/
Mais la très grande majorité des navigateurs ne le prennent pas en compte. Opéra semble être un des rares navigateurs à l’implémenter.
Les sauts de page
Les propriétés page-break-after et page-break-before, bien qu’implémentées sur bon nombre de navigateurs, peuvent avoir parfois des résultats hasardeux. Il faut avoir à l’esprit que cette recommandation vise à favoriser une impression, mais c’est bien le navigateur qui décide s’il doit y avoir ou non un saut de page. De plus l’agent utilisateur peut avoir défini des styles utilisateurs différents de ceux de votre page (exemple : une taille de fonte plus grande, etc.), on comprend aisément pourquoi on ne peut que favoriser une impression et non la contrôler totalement.
Les coupures de page, les lignes veuves et orphelines
La propriété page-break-inside: avoid; qui donc incite le navigateur à éviter de couper un élément en deux n’est supportée que par Opéra.
Idem pour la propriété widows, qui permet d’éviter les lignes veuves en début de page, ainsi que la propriété orphans, qui permet d’éviter les lignes orphelines en fin de page : seul Opéra les implémente.
Les repères de coupes
La propriété marks permettait d’ajouter des repères de coupe sur votre page (ex : des pointillés pour découper une invitation de 5 x 5 cm). Elle a été abandonnée dans la future recommandation CSS 2.1, faute d’implémentation des navigateurs : aucun navigateur ne la supporte !
Les pages nommées
Il était prévu de pouvoir utiliser un type de page propre à un élément identifié, ce qui aurait permis de donner des propriétés spécifiques à certaines pages :
@page paysage { size:landscape; }
div.resume { page:paysage ; /* et autres propriétés CSS de la classe resume */ }
Dans cet exemple, toutes les div class="resume" devraient utiliser une orientation en paysage, même si toutes les autres pages sont en portrait.
La phrase est volontairement au conditionnel, car cette propriété n’est implémentée sur aucun navigateur ! A l’instar de marks, elle a été abandonnée dans la future spécification CSS 2.1.
Propriétés pouvant causer des problèmes
Attention à l’utilisation de la propriété overflow: auto; et aux positionnements fixes ou absolus, ils occasionnent des bugs particulièrement pénibles et incompréhensibles (pages tronquées, impression multi-pages hasardeuses, etc.), c’est à éviter autant que possible : utilisez le flux normal de votre document.
Les éléments flottants très longs (plusieurs pages) peuvent également être tronqués, plusieurs navigateurs ont du mal à les gérer. La solution est d’utiliser les positionnements flottants avec parcimonie... ou plus radical, de vous passer de positionnements flottants sur les longs éléments via float:none;.
Sous Internet Explorer (version 8 comprise), les balises HTML5 non encore implémentées comme header, même si elles sont créées dans le DOM et sont correctement affichées pour le média screen, ne prendront tout simplement pas en compte les propriétés destinées au média print. Inutile donc de chercher à les styler directement, il faut passer par Javascript pour que la CSS print soit prise en compte pour ces nouvelles balises : IE Print Protector.
Principe de conception
Il faut surtout bien concevoir son document : la version imprimable via CSS print tire son potentiel de votre structure de document (cacher un conteneur, afficher telle partie à tel endroit, l’ordre naturel de votre structure, etc.), donc ayez à l’esprit les parties qui vont foncièrement changer de positionnement (ou disparaître) du média screen au media print, et identifiez-les correctement dans votre structure, ce qui vous permettra de les positionner à votre guise. Attention néanmoins à ne pas surcharger excessivement votre structure d’attributs div et class.
Après, ce sont surtout de la logique et du bon sens... en voici quelques exemples :
- Il est par exemple inutile d’imprimer 15 pages pour un article de 12 lignes !
- Les liens de navigation, les blocs de publicité, etc. sont-ils bien nécessaires pour une version imprimable d’un document ?
- Est-ce que vous avez la garantie que votre page sera imprimée en couleur ? Et cette image à fond noir à laquelle vous tenez tant, est-elle vraiment indispensable ?
Des réponses variées selon les contextes
Version HTML, CSS ou PDF ?
Les possibilités concrètes, les principes de fonctionnement et les limites de l’impression réglée via CSS étant à présent plus clairs, il peut être utile de revenir sur les choix fondamentaux pour la diffusion de contenu sur ce media.
Classiquement, trois techniques se présentent :
- générer une version PDF du contenu
- générer une version HTML spécifiquement destinée à l’impression
- fournir une CSS
print
Le choix entre ces techniques n’est pas forcément exclusif, une version HTML spécifiquement destinée à l’impression peut être extraite automatiquement depuis le contenu... et utiliser également les propriétés des CSS print !
Ce choix peut également dépendre de contraintes telles que :
- le caractère éventuellement contractuel du document imprimé,
- le niveau de confidentialité du document,
- le niveau de contrôle de la forme de l’impression souhaité,
- les desideratas des clients (grands appréciateurs de la version HTML spécifiquement destinée à l’impression),
- les contraintes purement techniques : si votre site n’a pas de CMS ou de bibliothèque PHP permettant de générer un fichier PDF, le choix peut être dicté,
- le temps nécessaire - donc le budget - pour le développement des versions imprimables.
Si on cherche à obtenir une impression parfaitement contrôlée d’un document, on se tournera plutôt vers une version PDF. La version HTML spécifiquement destinée à l’impression sera moins précise qu’une version PDF, mais elle permettra en théorie un contrôle plus pointu qu’une simple CSS print.
Environnement maîtrisé ou Web ouvert ?
Dans le cadre d’un environnement maîtrisé du type intranet, les navigateurs utilisés sont connus et une configuration précise peut être attendue des utilisateurs. Les possibilités d’utilisation des CSS print sont alors plus étendues :
- On peut se baser sur l’utilisation d’un navigateur donné et non d’un parc totalement hétérogène.
- On a également une certaine prévisibilité des informations, par exemple : une facture n’aura pas plus de 10 champs descriptifs, de par la conception même de l’intranet.
- On peut également présupposer les paramètres d’impression : par exemple, nul doute qu’une facture imprimée depuis un intranet n’affichera pas les informations de la page pour d’éventuelles raisons de sécurité et/ou de confidentialité.
Les tests sont donc moins nombreux et l’usage des propriétés CSS peut être plus spécifique et plus pointu.
Avec ou sans l’interface Web ?
L’une des alternatives fréquentes oppose l’impression de la page telle qu’elle est affichée à une impression limitée au contenu, débarrassée des éléments propres à la consultation à l’écran (en-tête de page, menus de navigation, pieds de pages).
Il n’y a pas de règle absolue en la matière, ce n’est qu’un choix propre à la conception du site :
- Souhaite-t-on mettre à disposition une version simplifiée et imprimée du contenu ?
- Ou souhaite-t-on imprimer le contenu ainsi que son interface ?
Quoi qu’il en soit, le débat reste ouvert.
Concernant l’impression du style des liens, on peut se dire légitimement que le concept des liens n’a pas de sens sur une version papier. Néanmoins, le débat n’est pas pour autant clos : supposons que l’internaute, dans un souci d’économie de papier, choisisse d’imprimer la page... dans un fichier PDF. Garder les liens peut être utile dans ce cas !
On peut également se tourner vers une solution hybride via :
a:after {
content: " (" attr(href) ") ";
}
Ce qui ajoutera l’URL après le lien dans la version imprimable.
Des mécanismes à retenir
Opéra et Internet Explorer proposent des mécanismes d’adaptation des pages pour l’impression. Par exemple, ce dernier propose à l’utilisateur d’ajuster la taille de la fonte dans l’aperçu avant impression. Si ces mécanismes sont plutôt pratiques pour l’utilisateur, ils doivent convaincre une fois de plus le concepteur de la version imprimable de lâcher prise sur le contrôle de l’impression.
Conclusion
Mettre à disposition de vos visiteurs une déclinaison immédiatement imprimable de vos page Web est aujourd’hui une bonne pratique de qualité Web.
C’est un constat pragmatique : il n’y a pas de solution toute faite, mais plusieurs possibilités offertes, sachant que ces approches peuvent se compléter mutuellement. Il est tout à fait possible de favoriser une impression très correcte, mais à l’instar de lâcher prise sur votre design, on ne la contrôle pas au pixel près :
- de par le manque d’implémentations de propriétés,
- de par la diversité de propriétés définies par l’agent utilisateur,
- et surtout de par le support en lui-même : les recommandations ne sont là que pour inciter les navigateurs à proposer tel rendu, et non pour les forcer à tel rendu.
Gageons en tout cas que le support de nouvelles propriétés n’est qu’une question de temps, cela ne peut que s’améliorer ! A quand l’équivalent d’un test Acid pour l’impression par exemple ?
Références et compléments :

Vos commentaires
# softdaemon Le 16 septembre 2010 à 11:27
Mes références
1 - Votre article
2 - http://www.yoyodesign.org/doc/w3c/css2/page.html
Mon problème : un diagramme construit dans les deux dimensions (x et y) en fonction des données d’une base de données.
Ma solution actuelle :
– à l’écran - je charge les données de la base données (requete jQuery Ajax) et laisse un script javascript faire la mise en page des blocs de données en fonction des paramètres locaux sélectionnés Mais avec mes données actuelles de référence j’obtiens (pour avoir une bonne lisibilité à l’écran) un diagramme de environ 2500px x 1250px.
– Pour imprimer je suis (me semble t’il !!!) obligé actuellement de la faire page par page dans une procédure en javascript qui prépare la page (display : none pour les blocs inutiles) et la découpe en blocs d’impression (clip : rect(a,b,c,d) top :-a left : -d), mais avec un window.print() à chaque fois.
Je n’ai trouvé d’aide effective sur aucun des forums consultés (pas de réponse pour les meilleurs, ou des réponses péremptoires à côté du sujet pour les autres).
Pensez-vous qu’il existe une technique plus efficace dans le cadre des outils de bonnes pratiques web ?
# ddpetit Le 19 septembre 2010 à 21:38
Bonjour,
Félicitations pour votre article, il est vrai qu’il est important de réaliser une feuille de style spéciale impression. Je tiens à préciser que celui-ci est vraiment bien rédigé et je vais donc l’utiliser pour mettre à jour mon site internet.
Damien, fondateur de Compare Mandataire
# Philippe_ Le 6 juin 2011 à 21:10 En réponse à : softdaemon
Bonjour,
je suis amateur en création de site web ;
il existe un moyen en CSS de créer des sauts de page avec orphelines et veuves au moyen d’une classe
ex :
.impress /
page:portrait ;orphans:5 ;widows:5 ;
/
(avec les accolades qui vont bien)
Je ne sais pas si cela résoudra ton problème. Tu peux avoir plus de renseignement sur le site selfhtml.
cordialement.
# François Le 24 juin 2012 à 13:26
Ca alors je ne connaissais pas du tout l’astuce sur l’orientation de la page. Moi qui cherchais comment gérer l’impression en paysage et en portrait, je suis tombé avec plaisir sur votre site et y ai trouvé ma solution.
L’article date un peu, la pratique a t elle évoluée en 2012 ? Ce serait pour une utilisation future sur Autoperfs.com
Merci
# Nicolas Hoffmann Le 25 juin 2012 à 15:12
@François : à ma connaissance, l’implémentation n’a pas évolué sur ce sujet. :-\ (je vais approfondir mes recherches sur le sujet)
# badem Le 6 novembre 2012 à 17:39
bonjour,
J’ai une application interne entreprise. J’aimerais ajouter un bouton imprimer sur ma page pour permettre à l’utlisateur d’imprimer le contenu.
Sur ma page j’ai une bande en haut avec mon entête, un menu sur la gauche et le contenu de la page.
J’amierais n’imprimer que l’entête et le contenu de la page en passant par un pdf si possible. Comment puis-je faire ?
J’aimerais aussi que le bouton imprimer n’apparaissent pas.
Merci d’avance,
# Nicolas Hoffmann Le 9 novembre 2012 à 20:27
Alors de deux choses l’une : si vous souhaitez cacher certaines parties, il faut les cacher dans la CSS spéciale print ou dans la partie @media print {} avec un display:none ;
Sinon pour générer un PDF depuis cette version imprimable, de mémoire, je crois que c’est possible directement sous Mac (choix de l’imprimante), sur PC il faut installer un logiciel (comme PDF creator) qui permet de choisir une imprimante qui génère un fichier PDF.
Par contre, pour générer directement un PDF, il faut se tourner vers une solution serveur (cherchez "générer PDF PHP", il y a plusieurs solutions qui le permettent).
En espérant que cela répondre à votre question.
# Olivier Le 24 novembre 2012 à 10:33
Merci pour toutes ces infos nous avons pu mettre en place sur notre site la possibilité, réservée aux membres, d’imprimer des fiches recettes prêtes à être classées dans un classeur, nos membres sont ravis !
# kamal Le 3 décembre 2012 à 15:58
Bonjour,
Svp j’ai besoin de votre aide , je veux pas imprimer le titre et la date lors de l’impression .
Merci d’avance.
# Nicolas Hoffmann Le 4 décembre 2012 à 12:50
Kamal : allez lire la partie "Les informations de la page". ;)
# Jojaba Le 5 décembre 2012 à 11:02
Bonjour et merci, j’avais lu Une feuille de style pour l’impression mais pas cette ressource-là forte intéressante.
Pour étoffer ce qui a été dit, une expérience et un avis personnels...
Récemment, un client me demandait entre autres tâches de proposer une version *.pdf de certaines pages (générées dynamiquement) de son site pour faciliter l’impression. Comme je n’avais jamais encore réalisé ce type d’implémentation (je m’intéresse à fpdf en ce moment, donc c’est une lacune que je vais combler ;)) et que la solution print.css était rapidement et simplement mise en place, je lui ai proposé cette alternative-là. Comme le client connaissait par le biais d’un autre de ses sites la génération de fichiers pdf dynamique et que les résultats n’étaient pas à la hauteur de ses attentes, il a effectivement opté pour ma solution qui lui convenait tant au niveau des performances que sur le plan pécuniaire. Tout ça pour dire que tout peut se justifier, il suffit d’expliquer clairement les choses.
En pratique, ma css pour l’impression ressemble à ça :
1 » On utilise tout l’espace de la feuille (les marges sont définies par le navigateur/utilisateur), les conteneurs généraux sont définis au max de leur dimension.
2 » Tous les blocs inutiles sont supprimés : la pub, les moyens de navigation dans la page (lien pour accessibilité, menu, breadcrumb,...), les menu latéraux également. Le pied de page (footer) peut être conservé s’il apporte des informations utiles (l’adresse de l’entreprise,...)
3 » Éviter le "débordement"
4 » Éviter les sauts de page indésirables (pas très utile car très peu de navigateurs prennent en charge ces propriétés).
5 » Éventuellement, affichage des liens (pas toujours utile ou recommandé, il faut bien cibler le conteneur)
Il serait peut-être utile de créer une print.css générique (à l’instar des frameworks css qu’on voit fleurir un peu partout)... ;)
# Nicolas Hoffmann Le 5 décembre 2012 à 17:18
Effectivement, il y a beaucoup de bonnes astuces à glaner partout pour les CSS print (celles dans le livre "Intégration Web : les bonnes pratiques" de Corinne Schillinger sont vraiment très bien), mais peu de CSS print vraiment complètes.
A creuser ! :)
# Jojaba Le 7 janvier 2013 à 19:08
J’ai creusé...même un peu plus loin...
http://perso.jojaba.fr/Web-utilisation-developpement/Impression-Web ;)
# Nicolas Hoffmann Le 8 janvier 2013 à 10:40
Jojaba : effectivement, un chouette article ! Merci :)
# Florian Le 19 janvier 2013 à 10:31
Je ne laisse pas souvent de commentaire (faute de temps) mais la je souhaitais tout de même vous remercier pour les astuces ! Un client désirait que l’on ajoute sur son site et plus particulièrement sur certaines de ses pages une possibilité d’impression. Sur le papier, cela parait simple, la réalité en est tout autre ! La mise en page est souvent catastrophique, bref, heureusement, grâce à des articles comme les vôtres on arrive à s’en sortir "plutôt" facilement... !
# Yves Le 25 avril 2013 à 08:58
Bonjour à tous,
J’ai besoin d’imprimer des cartes d’adhérent à une association au format carte de crédit.
Il me faut donc une mise en page très précise et ce que j’obtiens avec du CSS à l’écran se reproduit de façon aberrante sur imprimante, malgré une feuille de style media="print".
Je vais donc devoir produire en PHP un fichier au format PDF. Pouvez-vous me dire comment l’imprimer automatiquement ou à l’aide d’un bouton sur une page.
Merci d’avance pour votre aide.
# Nicolas Hoffmann Le 25 avril 2013 à 20:26
Yves : lancer l’impression d’un PDF automatiquement depuis un navigateur ne me semble pas possible. :) (ceci dit, si le fichier s’ouvre directement, j’imagine que l’utilisateur saura qu’il doit l’imprimer)
# Nico Le 28 mai 2014 à 16:26
@Yves :
Pas de problème pour imprimer à une échelle très (très très) précise avec Firefox et Opéra.
En revanche, les navigateurs Webkit (Safari et Chrome sont nuls sur ce point) et produisent des résultats totalement incontrôlables…
(je n’ai même pas essayé avec Explorer… je n’essaie plus rien avec Explorer pour éviter de me pendre :D )
Vos commentaires
Suivre les commentaires : |
|
