Cet article fait suite à l'initiation au positionnement CSS: 2.position float.
Une boîte en positionnement absolu peut être placée n'importe-où dans le code HTML et s'afficher à l'endroit de votre choix. Ceci s'avère très utile en particulier pour :
- placer les menus de navigation en fin de page, pour améliorer l'accessibilité de votre site en donnant un accès immédiat à son contenu dans les navigateurs textes, tout en les faisant apparaître en haut de page ou encore dans une colonne pour les navigateurs graphiques ;
- créer plusieurs colonnes au positionnement indépendant de l'ordre dans lequel elles se trouvent en HTML.
Le fonctionnement de la position absolue
Le positionnement absolu « retire » totalement du flux le contenu concerné : sa position est déterminée par référence aux limites du conteneur. Celui-ci peut-être :
- une boîte elle-même positionnée (position relative ou absolue) ;
- le bloc conteneur initial, à défaut de boîte positionnée, c'est à dire en pratique le plus souvent la fenêtre du navigateur.
Définissons un conteneur verte en position relative :
.verte {
position: relative;
background-color: #00ff00;
width: 15em;
}
Et un positionnement absolu jaune :
.jaune {
position: absolute;
top: 1em;
right: 1em;
background-color: #ffff00;
}
Et appliquons ces styles :
<div class="verte">
<p>
…
</p>
<p class="jaune">
Boîte jaune en position absolue
</p>
</div>
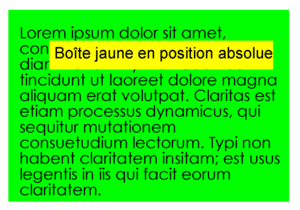
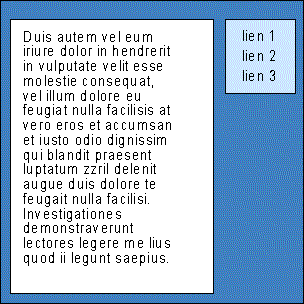
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 1

Ménager un espace pour la boîte en position absolue
Inévitablement, la boîte en position absolue recouvre le contenu de notre paragraphe. Pour l'éviter, dotons la boîte conteneur verte d'un remplissage supérieur suffisant :
.verte {
padding-top: 5em;
}
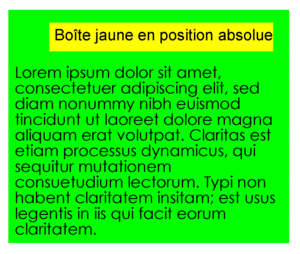
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 2

Nous pourrions aussi bien fixer la largeur de la boîte jaune et doter le texte de la boîte verte d'un remplissage à droite :
.verte {
padding-right: 7em;
}
.jaune {
width: 4em;
}
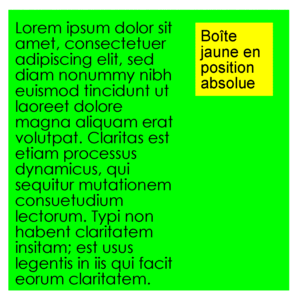
Le résultat, illustré par la figure ci-dessous, peut être observé également dans l'exemple 3

Utilisation : une mise en page à trois colonnes
La position absolue offre donc une alternative aux flottants pour réaliser des mises en pages à plusieurs colonnes. Le cas typique est celui des trois colonnes dont voici le code :
En CSS :
centre {
margin: 1em 25%;
}
.gauche {
position: absolute;
top: 1em;
left: 1%;
width: 18%;
}
.droite {
position: absolute;
top: 1em;
right: 1%;
width: 18%;
}
En HTML :
<body>
<div class="centre">
…
</div>
<div class="gauche">
…
</div>
<div class="droite">
…
</div>
</body>
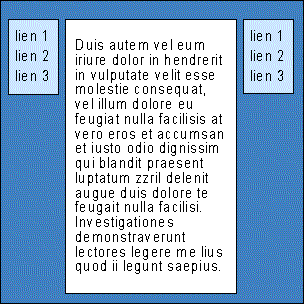
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 1 :

La position fixe
Comme dans un positionnement absolu, le contenu concerné est retiré totalement du flux. Mais il est cette fois positionné uniquement par rapport aux limites de la zone de visualisation, autrement dit la fenêtre du navigateur. Le défilement de la page n'a aucun effet sur un contenu en position fixe.
Le positionnement fixe n'étant pas reconnu par Internet Explorer 5 et 6 Windows, un positionnement absolu doit s'y substituer dans ce navigateur. Ce résultat peut être atteint grâce à diverses formulations des styles jouant sur des syntaxes CSS2 ignorées par MSIE. Par exemple :
.fixe {
position: absolute;
top: 10px;
left: 10px;
}
html>body .fixe {
position: fixed;
}
MSIE Windows ne lira que la première définition de .fixe et ignorera la seconde car il ne comprend pas la syntaxe html>body. Les navigateurs supportant la position fixe liront les deux positionnements, mais le second se substituera au premier car il est placé après celui-ci dans la feuille de style.
Tout comme le positionnement absolu, le positionnement fixe est susceptible de provoquer des chevauchements. On employera donc des méthodes similaires pour l'exploiter.
Utilisation : un menu fixe en colonne
Pour fixer un menu de navigation dans une colonne vide à gauche du contenu, on définira les largeurs du contenu et du menu :
En CSS :
.content {
width: 65%;
border: 1px solid #000000;
padding: 1em 1%;
}
.menu {
position: absolute;
top: 1em;
right: 1%;
border: 1px solid #000000;
padding: 1em;
width: 20%;
}
html>body .menu {
position: fixed;
}
En HTML :
<body>
<div class="content">
…
</div>
<div class="menu">
…
</div>
</body>
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 2

Utilisation : une barre de menu fixe
Lorsqu'il s'agit de créer une mise en page avec contenu et menus, la position fixe a l'inconvénient apparent de sacrifier une partie de la largeur d'affichage disponible, pour éviter les chevauchements.
En fait, cet inconvénient disparaît sitôt qu'on tire profit du chevauchement au lieu de chercher à l'éviter, à la manière d'Emmanuel Clément (notre designer d'OpenWeb). Imaginons une barre de menu horizontale, fixée en permanence en haut de la fenêtre d'affichage :
En CSS :
.menufixe {
top: 0;
left: 0;
width: 100%;
border: 1px solid #000000;
position: absolute;
z-index: 2;
text-align: center;
background-color: #ffffff;
line-height: 2em;
}
html>body .menufixe {
position: fixed
}
.content {
z-index: 1;
padding-top: 3em;
}
En HTML :
<body>
<div class="content">
…
</div>
<p class="menufixe">
…
</p>
</body>
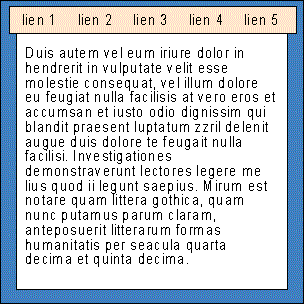
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 3 :

Combinaisons des positions fixe et absolue
Imaginons à présent deux menus différents, tous deux placés dans la même colonne :
- le premier sera fixe en haut de la colonne ;
- le second sera en position absolue plus bas dans la même colonne.
La propriété CSS
z-index permet de spécifier le niveau d'empilement de chaque menu : avec un z-index supérieur à celui du menu fixe et un arrière-plan opaque, le menu en position absolue masquera temporairement celui-ci lors du défilement de la page. Le code nécessaire est :
En CSS :
.content {
width: 65%;
border: 1px solid #000000;
padding: 1em 1%;
}
.menufixe {
position: absolute;
top: 1em;
right: 2%;
border: 1px solid #000000;
padding: 1em;
width: 18%;
z-index: 2;
}
html>body .menufixe {
position: fixed;
}
.menuabsolu {
position: absolute;
top: 15em;
right: 1%;
border: 1px solid #000000;
padding: 1em;
width: 20%;
background-color: #ffffff;
z-index: 3;
}
En HTML :
<body>
<div class="content">
…
</div>
<div class="menu">
…
</div>
</body>
Le point délicat est, bien-sûr, le choix de la valeur donnée à la propriété top du menu en position absolu, afin d'être sûr qu'il n'empiète pas sur l'espace du menu en position fixe.
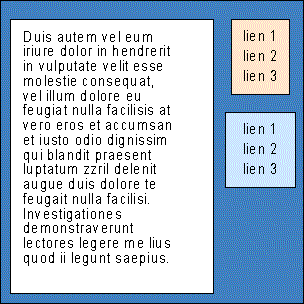
Le résultat, illustré par la figure ci-dessous, peut être observé également dans la page-exemple 4 :

Conclusion
Le positionnement CSS donne donc toute liberté dans la mise en page. Comparée à l'utilisation des tableaux, cette technique offre des avantages essentiels :
- gestion de la présentation à partir d'un document unique pour un nombre quelconque de pages ;
- stricte séparation du contenu et de la présentation, d'où un contenu mieux structuré, dénué de balisage superflu ;
- meilleure accessibilité, le contenu pouvant être organisé correctement dans les navigateurs non graphiques, tout en étant librement disposé dans les navigateurs graphiques ;
- elasticité des mises en page obtenues, qui s'adaptent plus facilement aux différentes configurations des utilisateurs (taille de la zone d'affichage, règlages de tailles de caractères…) ;
- effets graphiques nouveaux, tels le recouvrement en position fixe/absolue.

Vos commentaires
# Jacky Le 31 octobre 2012 à 19:44
Très bon article.
Simple, efficace, clair.
# Geronimo Le 30 novembre 2012 à 15:58
Merci pour l’explication cela m’as bien aider.
# pam Le 18 décembre 2012 à 16:14
merci merci merci
# mostefa Le 17 avril 2013 à 05:28
un bon article, merci
# Boris Le 3 mai 2013 à 01:33
Bonjour,
Je suis en train de galérer sur le positionnement. J’ai une barre de navigation en haut de ma page que je mets en FIXED, et une section de texte que je mets en ABSOLUTE. Problème : le texte passe par-dessus la barre de navigation, pas très propre. Quelle solution pour mettre la nav au-dessus de la section ?
En enlevant la position absolue à la section, ça passe dessous la nav, MAIS le haut de ma section de texte est mangé par la NAV, je suis donc obligé de mettre un margin-top à la section. Mais la section ne descend pas, c’est la NAV qui est décalée vers le bas...
Merci pour votre aide.
# Pascale Lambert Charreteur Le 3 mai 2013 à 10:23
Bonjour Boris,
Attribuez un
z-index:1à votre NAV, il passera au dessus du bloc positionné en absolu.http://www.w3.org/wiki/CSS/Properties/z-index
# Djive Le 9 mai 2013 à 12:22
Bravo !
C’est la première pensée que j’ai eu en lisant votre post :
# Roger Le 11 octobre 2013 à 14:24
Dommage qu’il y ai une monumentale faute d’orthographe dans le proverbe ^^"
Bravo pour l’article.
# matt Le 11 avril 2014 à 15:51
@Roger
...et dans votre message aussi... ;-)
# Supertramp Le 23 mai 2014 à 20:41
En pleine réfection de mon vieux site construit en tableaux, je retourne à l’école pour m’initier au HTML5 et au CSS3. Pour la refonte de mes templates, je fouine sur le web. Le meilleur article à ce sujet, je l’ai trouvé ici. Merci d’ avoir partagé votre excellent travail.
# Manu Le 19 juillet 2014 à 00:02
Merci beaucoup !
# JPOI Le 2 octobre 2014 à 09:22
Bonjour,
Très bon article.
Je suis en train de redesigner mon site et je me heurte à un problème de position et de contenant.
Voici le site : www.lepaysdusoleil.com
Le problème :
J’ai un contenant "blocpage" qui contient lui-même "paysage" et "section". "section" contient "article" et "aside". Tout est en relatif, sauf "paysage" qui est en absolute (pour pouvoir superposer exactement l’entête)
Schématiquement : blocpage(paysage, section(article, aside))
Je voudrais que le bloc suivant "footer" se positionne de manière flottante en dessous du bloc "blocpage", quelque soit la taille, variable, des blocs "article" et "aside".
Pour le moment, il se superpose, se place au-dessus des blocs paysage et section.
# ali Le 19 décembre 2014 à 21:12
Salut,merci pour vos explications, j’ai une question, comment je peux cacher une Div à l’intérieur d’une autre div , merci d’avance :)
# Jabar Le 13 janvier 2015 à 03:13
Merci. simple et précis
# VincentB Le 2 février 2015 à 22:18
Très bon tutoriel sur le CSS, c’est toujours utile un petit retour aux fondamentaux...
# tamere Le 10 novembre 2016 à 09:32
très bien fais mais j’aime pas trop ta vision du html que je trouve nul
# Ratantely Le 21 avril 2018 à 17:06
Mlay zoky a ,siora mintsy eh ,c’es cool votre article
# Anonyme Le 29 mars 2019 à 17:33
Mort De Rire
Vos commentaires
Suivre les commentaires : |
|
