Bien souvent par méconnaissance, les contrastes de textes sont traités rapidement, pour ne pas dire ignorés. Ils sont pourtant un point très important d’accessibilité, et plus largement de lisibilité des contenus des sites internet. Qui plus est, en pleine connaissance du sujet, c’est un point d’accessibilité en général assez facile à traiter grâce aux CSS et qui apporte de grands bénéfices.
Même les personnes n’ayant pas à proprement parler de handicap en bénéficient également : l’expérience de lecture est d’autant plus agréable si l’internaute n’a pas à plisser les yeux pour lire un texte !
Quelques statistiques :
- il est estimé que 15% à 20% de la population des États-Unis ont des difficultés pour lire (en incluant la dyslexie),
- selon l’INSEE (2002), 3,346 millions de personnes en France déclaraient avoir une déficience visuelle,
- environ 8 à 12% de la population mondiale serait dyslexique, dont 5 à 15% des enfants,
- la fréquence des daltoniens est, en moyenne, de 8% dans la population masculine et 0,5% dans la population féminine mondiale.
Les problèmes de vue s’accentuant avec l’âge et le secret de l’éternelle jeunesse n’ayant pas encore été découvert, il est aisé de comprendre qu’un jour ou l’autre, inévitablement, la question de la lisibilité des textes va se poser à une grande majorité de personnes.
Recommandations WCAG, un bon indicateur
Contrastes
Selon les recommandations WCAG 2.0 du W3C, pour obtenir le niveau AA, la règle 1.4.3 nous indique ceci :
Le texte (ou les images de texte informatif) de moins de 18 points (ou moins de 14 points en gras) devrait posséder un contraste de luminosité d’au moins 4,5 pour 1 avec son arrière-plan.
Le texte (ou les images de texte informatif) de plus de 18 points (ou plus de 14 points en gras) devrait posséder un contraste de luminosité d’au moins 3 pour 1 avec son arrière-plan.
Toujours selon les mêmes recommandations WCAG 2.0, pour obtenir le niveau AAA, la règle 1.4.6 nous indique :
Le texte (ou les images de texte informatif) de moins de 18 points (ou moins de 14 points en gras) devrait posséder un contraste de luminosité d’au moins 7 pour 1 avec son arrière-plan.
Le texte (ou les images de texte informatif) de plus de 18 points (ou plus de 14 points en gras) devrait posséder un contraste de luminosité d’au moins 4,5 pour 1 avec son arrière-plan.
Note importante : les chiffres et recommandations de contrastes énoncés dans cet article ne sont applicables qu’à une lecture sur écran.
Vous pouvez trouver les formules mathématiques pour calculer les contrastes.
Luminosité et différence de tonalité
D’autres indicateurs sont intéressants en plus du calcul de contraste : la luminosité et la différence de tonalité. Les formules pour calculer la luminosité et la différence de tonalité sont également disponibles. Toutefois vu leur complexité, les expliquer en détail impliquerait un article bien plus long.
Il est recommandé d’avoir une luminosité supérieure ou égale à 125 et une différence de tonalité supérieure ou égale à 500 pour garantir une bonne lisibilité.
Bien sûr, il est hors de question de faire à chaque fois des calculs laborieux pour chaque couleur de texte et sa couleur de fond, des utilitaires permettent de le faire rapidement, d’obtenir ces informations… et bien sûr d’agir en conséquence.
Des utilitaires pour étudier les contrastes des textes
Color contrast check

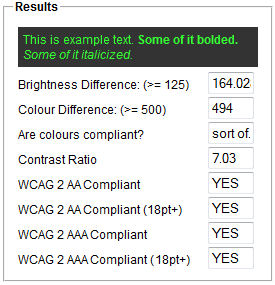
Color contrast Check est un utilitaire web très pratique, il affiche les valeurs des contrastes et si ces derniers sont conformes aux recommandations WCAG. Il indique également la luminosité ainsi que la différence de tonalité.
Plus pratique encore, il permet d’adapter les couleurs directement et de voir l’impact sur les résultats. Ainsi, cela permet d’étudier et d’adapter les choix de couleurs rapidement et efficacement.
Contrast-A

Contrast-A est plus orienté « recherche de couleurs » et « choix de palettes ». Néanmoins, il est très complet :
- il permet également de visualiser ces choix avec différents types de handicaps, comme les différents types de daltonisme (la protanopie, la deutéranopie et la tritanopie) et la déficience totale de vision des couleurs (color blindness en anglais),
- la fonction de seuils (thresholds) est très pratique,
- des notes sont attribuées aux choix des couleurs selon chacun des handicaps,
- et toutes les valeurs sont calculées : les contrastes ainsi que la luminosité et les différences de tonalité.
Un bémol : cet outil est en Flash. Peut-être lui préférer Le Cercle Chromatique Accessible.
Color contrast analyser

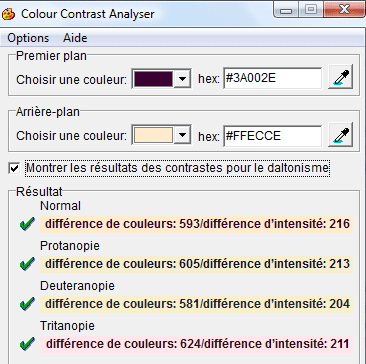
Color contrast analyser est un logiciel (sous Windows et Macintosh) qui permet de calculer la luminosité et la différence de tonalité ainsi que ces valeurs pour les différents types de daltonisme, ce qui permet de voir si les pages sont correctement consultables par des personnes souffrant de ces handicaps. Il est très complet et très simple d’utilisation.
Extensions Firefox

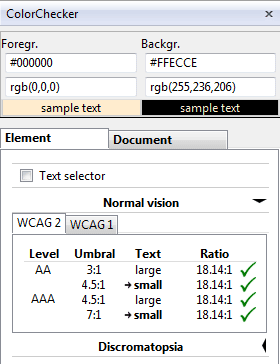
Des extensions comme WCAG contrast checker pour Firefox permettent de rapidement évaluer les contrastes des textes. Un simple clic vous permet de rapidement voir si vos textes sont conformes aux recommandations WCAG 2.0.
Autres outils sur les logiciels de graphisme
Photoshop intègre depuis la version CS4 des filtres pour le daltonisme, ils sont sous Affichage > Format d’épreuve > Dyschromatopsie (protanopie et deutéranopie).
Note importante : même si l’article se concentre uniquement sur les contrastes (pour d’évidentes raisons de longueur), la lisibilité des textes ne se résume pas uniquement à cette question. Certains des outils présentés ci-dessus tiennent compte de la taille du texte, mais d’autres facteurs peuvent influencer la perception des contrastes de couleurs et modifier la gêne occasionnée pour l’utilisateur :
- le choix de la police (avec ou sans sérif, la forme et l’épaisseur des caractères),
- les styles appliqués (gras, italique, lettres capitales),
- l’espace entre les lettres et entre les lignes (pensez à une valeur suffisante pour
line-heighten CSS), - la longueur du texte (ce qui est acceptable pour un titre ne le sera pas forcément pour de longs paragraphes),
- le comportement de la police au redimensionnement effectué par l’utilisateur,
- la qualité de l’anticrénelage de la police selon le système d’exploitation et/ou le logiciel utilisé,
- etc.
Des recommandations, des valeurs… mais pas une finalité
En prenant les recommandations énoncées et en utilisant « bêtement » les outils proposés ci-dessus, nous pourrions croire par exemple que les contrastes très forts conviennent parfaitement, que ce soit une couleur claire sur fond sombre ou une couleur sombre sur fond clair… ce n’est pas du tout aussi simple !
Contraste négatif ou positif ?
Les recherches ont prouvé que les textes à contraste positif (texte foncé sur fond clair) sont plus lisibles que ceux à contraste négatif (texte clair sur fond sombre).
Ajoutons à cela d’autres cas de figure :
- un fond sombre accentue les problèmes de reflets, très gênants notamment en situation de mobilité, encore plus si vous avez un soleil puissant dans le dos,
- autre cas en situation de mobilité, l’écran d’un ordinateur portable sera bien moins lumineux pour économiser de la batterie, un contraste négatif insuffisant risque d’handicaper la lecture.
Note : rappelons bien que le but n’est pas de proscrire des combinaisons de couleurs ou d’interdire les contrastes négatifs, mais de chercher une lisibilité maximale.
De forts contrastes positifs ?
Les trop forts contrastes, même positifs, agressent l’œil, gênent la lecture et accentuent la fatigue oculaire.
Le noir pur #000 sur fond blanc pur #fff gêne par exemple les dyslexiques : le contraste trop élevé a tendance à faire « trembler » ou « bouger » les textes. Ce phénomène est décrit sous le nom de « syndrome d’Irlen » ou « syndrome de sensibilité scotopique » et ne concerne pas uniquement les dyslexiques.
Pour donner un autre exemple, un texte noir pur sur fond blanc pur accentue l’effet de halo pour les personnes âgées et/ou sensibles à la lumière. Pour avoir une idée de cet effet, il suffit d’imaginer lire un texte dans une pièce sombre sur un écran très lumineux, il faudra plisser les yeux pour distinguer le texte car la forte lumière du fond blanc aura tendance à être aveuglante.
Dans ces cas, il faudra soit utiliser un gris très léger en couleur de fond au lieu d’un blanc pur, soit éclaircir légèrement le noir pur du texte.
Conclusion
Tout est dans l’équilibre : un bon contraste est nécessaire et important, toutefois, les valeurs trop extrêmes sont à éviter. De très nombreux outils permettent de trouver des valeurs satisfaisantes, et ce aussi bien au niveau de la création du graphisme qu’au niveau de l’intégration CSS.
Il est même même fréquent de constater qu’une très légère adaptation avec les outils précités apportera beaucoup de confort de lecture en plus, même pour les publics n’ayant pas à proprement parler de handicap visuel.
Références, compléments :
- Colour Contrast Check (en anglais)
- Le Cercle Chromatique Accessible
- Color Contrast Analyser (page en anglais, logiciel en plusieurs langues)
- 6 pratiques surprenantes qui gênent les dyslexiques (en anglais)
- Une étude montrant la lisibilité supérieure des contrastes positifs face aux contrastes négatifs (en anglais)
- Le syndrôme d’Irlen, ou syndrôme de sensibilité scotopique
- Le daltonisme (Wikipédia)
- Statistiques concernant le handicap en France
- Tanaguru Contrast-Finder

Vos commentaires
# Rodleg Le 22 juin 2012 à 17:02
un grand merci pour cet article et pour toutes ses ressources ;-)
# Nicolas Hoffmann Le 22 juin 2012 à 17:50
A votre service ! ;)
# ipfix Le 3 octobre 2012 à 18:22
Superbe article, merci pour toutes ces ressources , un vrai petit cour ! :-)
# Testatoto Le 13 mars 2013 à 16:55
Super article. Merci pour :
1- toutes les explications
2- tous les liens
3- le bon sens :-) "... mais pas une finalité"
# tetue Le 26 mars 2013 à 12:19
Merci pour cet article de référence, très complet et précis, sur un aspect encore trop souvent négligé.
# Yann Le 14 avril 2014 à 13:50
Il manque l’outil Tanaguru Contrast Finder qui a l’avantage d’être en français pour les moins anglophones d’entre nous.
# Nicolas Hoffmann Le 22 avril 2014 à 14:47
Yann : c’est ajouté :)
# Pierre-Antoine Le 17 juin 2014 à 09:57
Pour les contrastes positifs ou négatifs, ça dépend aussi du contexte de l’utilisation :
Si on est dans un environnement sombre (par exemple la nuit), les contrastes négatifs seront certainement plus agréables : un écran blanc dans une pièce noire, ça pique un peu les yeux ;-)
# Muriel Le 19 décembre 2014 à 11:54
Un article très opportun qui rappelle à quel point il est nécessaire de privilégier le confort de lecture de l’internaute. Rédiger par exemple des textes en caractères minuscules (on le voit encore très souvent) de couleur claire sur fond foncé, c’est s’assurer de faire fuir le lecteur potentiel.
Compte tenu de ce qui est indiqué dans votre article, je vais certainement foncer la couleur de mes liens que je trouve un peu trop claire.
Bien à vous.
# Frank Le 22 décembre 2016 à 16:43
Bonjour,
Article complet et de qualité comme d’habitude mais pour moi il manque juste un tout petit truc, donner à l’utilisateur la possibilité de changer le contraste si celui-ci ne convient pas. Il permet également sauf erreur, d’être dans les clous niveau RGAA quelque soit le contraste utilisé.
# Nicolas Hoffmann Le 22 décembre 2016 à 16:49
Frank : tu mets cela en place comment en pratique ? Style alternatif, conseils pratique, autre ?
# Frank Le 22 décembre 2016 à 19:48
Tu as la possibilité des styles alternatifs bien sur (switcher), mais c’est souvent un choix arbitraire de contraste (positif, négatif), alors qu’il est tout à fait possible de laisser le choix à l’utilisateur.
Il existe par exemple confort+ d’Orange http://confort-plus.orange.com/ ou alors ce que j’ai mis en place sur web-pour-tous http://www.web-pour-tous.org/spip.php?page=generateur.
J’avais un autre exemple très simple qui permettait de juste changer la couleur de fond et de police mais impossible de remettre la main dessus.
# Soizic Le 11 juillet 2018 à 12:05
Merci pour votre travail
C’est efficace et rapide d’utilisation .
Une lecture plus facile et moins fatigante
Vos commentaires
Suivre les commentaires : |
|
